Le prototype web fait parti de la phase de conception
Le prototype web fait partie de la phase de conception de votre projet d’application web, webapp ou autre projet de conception de sites web d’envergure.
Ce type de réalisation est ainsi nécessaire dans les projets web complexes nécessitant une étude approfondie en terme d’expérience utilisateur et d’ interface utilisateur.
Le prototype est là pour simuler et valider l'interface utilisateur
Le prototype est là pour simuler et valider l’interface utilisateur bien avant son développement, sa programmation et le produit final.
Le prototype permet donc de simuler la navigation, les interactions, les transitions, les process. Sur cette base, il sera facile de valider ou de modifier ce qu’il y a lieu de l’être.
Se lancer dans la réalisation d'un projet complexe sans passer par la phase de prototypage est un risque important.
Se lancer dans la réalisation d’un projet complexe sans passer par la phase de prototypage est un risque important. En effet, les défauts de conceptions d’interfaces utilisateur sont coûteuses en temps (et en budget) lorsqu’il faut les corriger alors que le développement est déjà bien avancé… et la méthode Agile, utilisée pour phaser le développement, ne pourra pas faire de miracle dans ce cas.
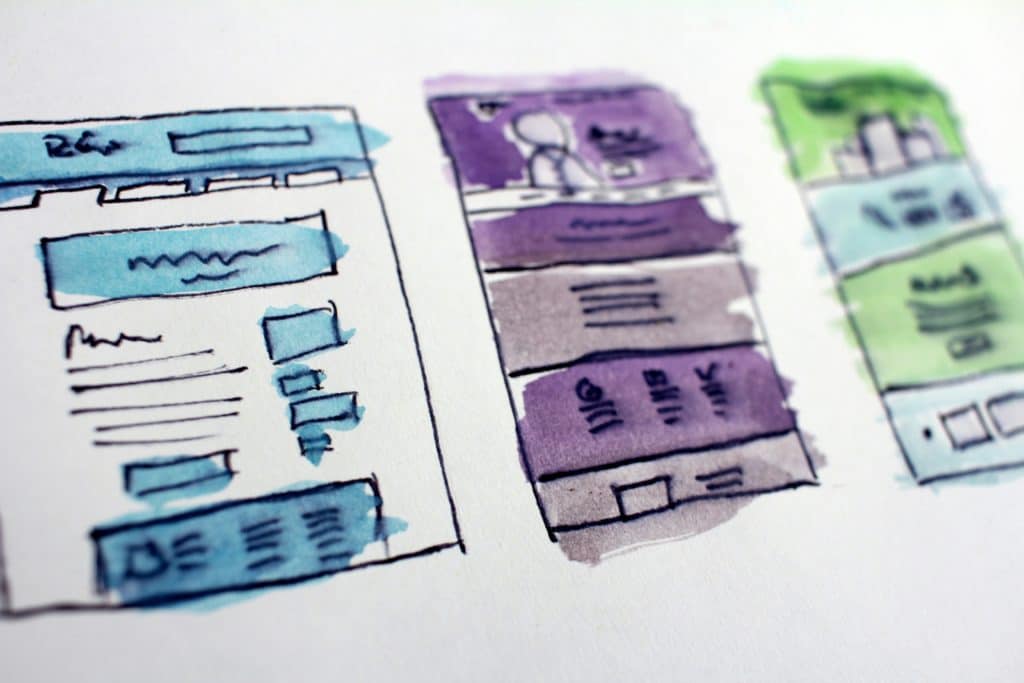
Le prototype est au départ un simplement « wireframe« , mais il est possible d’aller plus loin et d’y intégrer par la suite votre charte graphique, votre logo etc…
Il existe de nombreux outils de prototypage. Chez Webdigit, nous travaillons avec Sketch et Figma de préférence.

Voici 5 points qui devraient vous convaincre de l'utilité de la réalisation d'un prototype
Si vous êtes en phase de création d’un projet web complexe, voici 5 points qui devraient vous convaincre de l’utilité de la réalisation d’un prototype !
Une étape importante lors de la création de votre site/Application
Le prototype Web permet de représenter de manière simplifié l’interface, la perception utilisateur et le fonctionnement de votre futur projet. Il permet ainsi de minimiser les erreurs de conceptions lors des prochaines étapes de la réalisation.
La mise en place d’une interface simple
L’une des premières étapes est de concevoir de manière ergonomique une interface très simplifié, à base de forme géométrique diverse pour simuler les différents éléments : Images, Liens, Menu, Bouton,…; Le tout sans mettre de couleur trop visible, on préfère travailler avec des niveau de gris.
L’analyse et la réflexion
Pendant la réalisation de l’interface, on réfléchit en permanence au confort de l’utilisateur, à son parcours lors de sa future utilisation de la plateforme. Est-ce que ce bouton est suffisamment visible et bien placé pour être compris rapidement ? Est-ce que ces éléments importants ne sont pas trop bas dans la page ? Est-ce que cette interaction ne frustre pas l’utilisateur ? Etc…
Une projection du futur rendu
On met ensuite les liens, qui vont permettre de simuler la future utilisation du site/application. Les liens, boutons, menu,… sont cliquables et mènent sur les pages concerné. Si c’est possible on met également certains effets: Flou de mouvement, ouverture de pop-up,… Ceci permet au client de se projeter dans son futur site : il peut se balader dedans et imaginer les liens et interactions des futurs visiteurs de son site. Cela permet également de se rendre compte de certaines erreurs de conception.
La validation et l’étape suivante
Une fois que le prototype est validé, cela nous permet de passer à l’étape suivante sans avoir à repenser tous les points abordé avant. Ceci ne veut pas dire que les éléments ne peuvent pas changer légèrement de place, de taille, etc… mais la structure ne changera pas de manière trop profonde. On passe alors à la phase dite de « User Interface », phase qui appliquera logo, couleurs, images, typographies,… sur le prototype. Mais ceci est une autre étape